|
| Download Gazeta Font by Vanarchiv |
Gazeta font - Say hello to new Gazeta font family designed by Ricardo Santos, Gazeta fonts release at Sep 28, 2017. Gazeta is the perfect titling font to complement text faces in magazines, logotypes, etc.
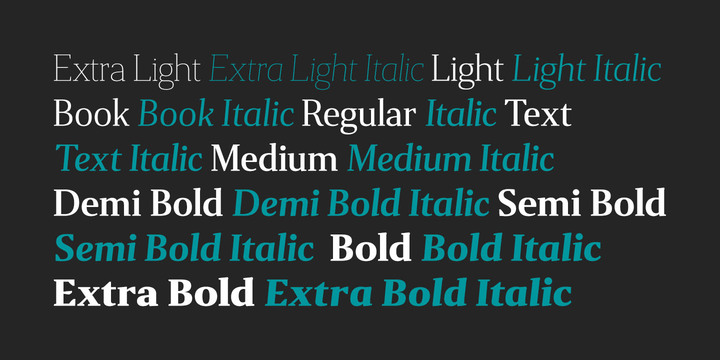
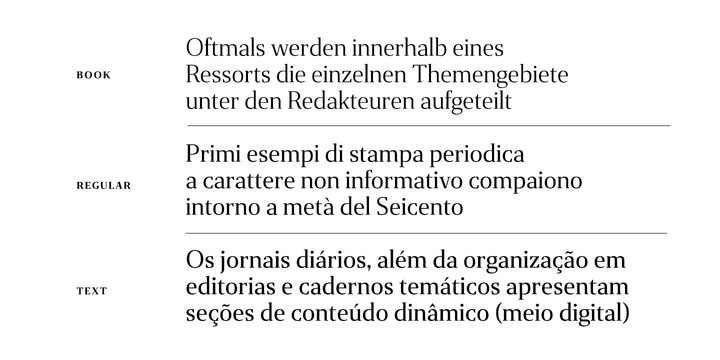
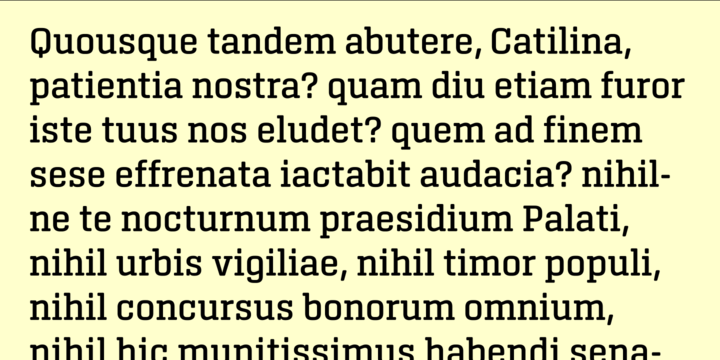
This typeface was designed for editorial purposes (text sizes), where the letterforms contain short serifs (more economical). This font family contains different weights (from Extra Light until to Extra Bold) to create an simple and sequential typographic hierarchy scale. There are two different weights and options designed specifically for text sizes (Regular and Text). The design is classical but contain some contemporary details, which are not distractive for reading, it’s simple and clean at small sizes. This font family include italics, small caps, ligatures, old style and tabular figures.